
無線LAN内蔵 SDHCメモリーカード FlashAir (¥4,780円)

このページではArduinoを無線LANに接続する方法の一つとして東芝製 FlashAirの使用方法を説明しています。HTTPサーバ機能を利用してSDカードに保存したHTMLコンテンツを簡単に共有することが出来ます。
FlashAir(製造元である東芝の登録商標)は無線LANを内蔵したSDHCメモリカードです。現在、8GBのフラッシュメモリを内蔵したSD-WB008Gが市販されています。旧製品SD-WL008Gとの違いは明記されていませんが、中国で使用するための認証取得の有無の違いだと思います。
FlashAirをArduino等に接続すると、通常のSDHCメモリカードとして動作します。通常のメモリーカードと異なる点は、保存されたデータを無線LANで共有することが出来ることです。また、日本製ということでハードウェアとしての品質や信頼性の高い製品です。
2013年1月現在、Anrdoid用の専用アプリがリリースされています。今春中にiPhone用もリリースされる予定です。FlashAirの特長は、こういった専用アプリが無くても汎用のインターネットブラウザだけで利用できる点です。HTTPサーバ機能が搭載されており、Arduinoで収集した情報をパソコンなどの様々な機器で閲覧することが出来ます。
ここで、Eye-Fiや electric impとの違いを説明しますが、これらの購入を検討されている方以外は、この節を読み飛ばしていただいてかまいません。
Eye-Fiはデジタルカメラの写真ファイル専用の無線LAN付メモリーカードです。予めパソコンを使ってEye-Fiの設定を行うことで、撮影した写真や動画をパソコン、スマートフォン、インターネットなどへ自動で転送してくれます。デジカメ用としてはFlashAirよりも連携機能が多彩かつ豊富で、しかも自動実行してくれる点で優れています。Arduinoにおいても「JPEGファイル転送に特化した用途」であれば、活用できると思います。しかし、デジカメ以外の汎用的な用途には向いておらず、Arduino用として使える機能は非常に限定的です。
electric impは様々な電子機器に無線LAN機能を追加するための製品で、electric impに内蔵されたマイコンにプログラムを書き込んで使用します。Arduino向けの開発環境としてArduino用electric impシールドも市販されています。electric impのプログラムはクラウドベースの Electric Imp IDE を使用して開発します。書き込みもクラウドから書き込めます。無線LANやインターネットサービスで必要となるライブラリとサンプルアプリが提供されているので、無線LAN通信に関する知識をあまり習得することなく無線LANを活用してネットサービス連携が行えます。しかし、FlashAirやEye-FiのようなSDHC規格に対応したメモリーカードとしての機能はありません。また、Arduinoで収集した情報の共有を行う場合も(サンプルを参照しながら)自作する必要があります。さらに、現時点では国内の電波法に適応した認証が得られていないため国内では使用できません。
これらのほかにも似たような製品として台湾PQI社のPQI Air Card がありますが、詳細は未確認です。
製造元
| 製品名
| 容量
| 参考価格
| アプリ
| 特長
| 東芝
| FlashAir
| 8GB
| 4,780円
| 汎用的
| メモリーカードに保存した様々なファイルを無線LANで共用可能
| Eye-Fi
| Connect X2
| 4GB
| 4,408円
| デジカメ
| メモリーカードに保存した写真を様々なネットサービスへ転送可能
| electric imp
| -
| $29.95
| 要自作
| 無線LAN用のアプリを自作してネットサービスとの連携が可能
| | |
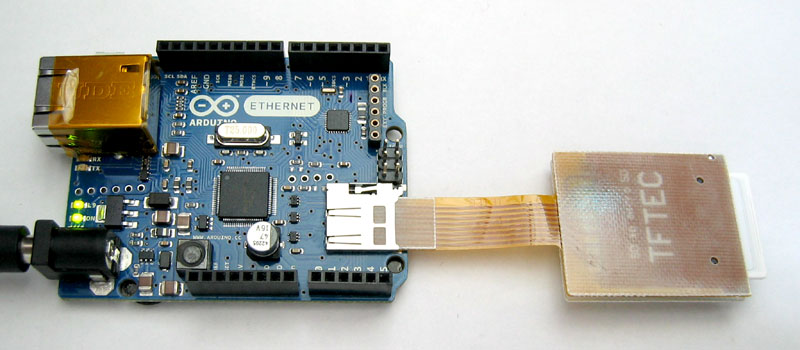
実験に必要なのは(1)Arduinoと(2)FlashAirと、(3)FlashAirをArduinoに接続するための手段です。また、無線LANにアクセスするための無線LAN内蔵PCもしくはiPhoneなどのスマートフォンも必要です。

まずは、(1)Arduino本体です。FrashAirは無線LANを動作させるために常時120mAの電流を消費します。瞬時的にはもっと多くの電流が流れると思いますので、電源回路に余裕を持っておく必要があります。例えば、マイクロSDカードスロットを内蔵した純正のArduino Ethernetであれば、SDカード用に3.3V 750mAのDCDCコンバータを搭載しているので十分です。USBからの供給が不足した場合はACアダプタを使用することが可能です。
一方、純正Arduino UNOもACアダプタが使用でき、また5Vに800mAのLDO(レギュレータ)を搭載しています。しかし、3.3Vは150mAのLDOとなっています。Arduino UNOにはSDカードスロットが無いので、外付けのSDカード用シールドが必要になり、そのシールドがArduinoの5Vの電源を使うのか3.3Vの電源を使うのかを考慮する必要があります。Arduinoの3.3Vを使用たSDカード用シールドとの組み合わせでは電流が不足するでしょう。また、Arduinoの5Vを利用したSDカード用シールド(一例として Arduino Wireless SD Shield)との組み合わせであれば動作するはずです。ところが、私の環境ではSDカードへのアクセスが出来ないトラブルが発生してしまいました。シールドのSD信号の配線と、SDアダプタの配線のインピーダンスが合わないか配線が長すぎるかのどちらかだと思います。
下図はマイクロSDカードスロットへ標準SDカードを接続する「SDカード→microSDスロット逆変換アダプタ」です。Arduino Ethernetなどへは変換アダプタを経由して標準スロットのFlashAirからマイクロSDカードに変換してから接続します。
 変換名人(新品¥1,090円) |
このような変換アダプタはSDカードの信号をスニフするために意外と様々な商品が売られています。しかし開発者向けという位置づけで高価でした。上記の「TFTEC 変換名人」ブランドの商品は、サポートを省略することで低価格を実現しています。何かと何かを繋ぐ商品には多くの技術サポートが必要とされ、また技術サポートを受けながらであっても繋がらないことが、しばしばあります。同社はそういったサポート費用やリスクをユーザーが負うことで、商品そのものを安く提供できるという仕組みを作った会社です。それも1割引きとか2割引きではなく、半額以下とか10分の1とかなので、例え接続が出来なくても価格相応の内容であると納得できます。ただし、製品そのものの品質や信頼性についても価格相応と割り切る必要があります。ちなみに、本品は非常に壊れやすいです。丁寧に使っていても抜き差しを繰り返してゆくうちにマイクロSD端子の部分が壊れてきます。かといって抜き差し回数を減らすために差しっぱなしにしていてもフレキシブル基板が切れてしまいそうです。
ArduinoとSDカードとの接続アダプタを自作する場合も、前述と同様にFrashAirの消費電流に留意します。また、Arduinoの5V信号についてもSDカード用の信号電圧が3.3Vであるので変換が必要です。もっとも簡単な方法はArduinoを3.3Vで動作させることです。しかし純正のArduinoなども通常は5V動作ですので、5VのArduinoを使うことになるでしょう。5V動作のArduinoでは、少なくともSDカード側のDIN、CLOCK_IN、CS_INを1kΩと1.5kΩで抵抗分圧して3.3Vにして入力します。SDカードのDOUTはArduinoへ直結しても動作する場合が多いです。但し、Arduinoが5Vを出力してしまわないように注意が必要です。なお、カードスロットは100円ショップで売られているSDカード→USB変換アダプタのカードスロットだけを取り外して使用するのが最も安価かもしれません。余ったUSBコネクタや12MHzの水晶発振子は例えば「XBee Fly USB」に流用すれば、とてもお買い得です。
FlashAirは買ってきたそのままの状態で使えます。FlashAirに電源を供給(SDカードスロットに接続)すれば、20秒ほどで無線LANが起動してSDカード内の情報の提供を開始します。ただし、5分以内に接続しなければ自動的にオフしてしまいます。(接続中は自動オフしません。)
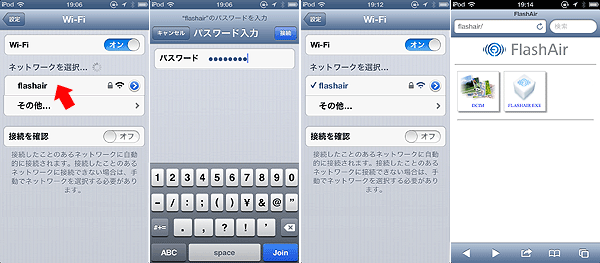
下図はiPod touchからの接続例です。設定アプリの「Wi-Fi」から「flashair_xxxx」(xxxxは12桁の英数字)を選択しパスワード「12345678」を入力するとFlashAirに接続できます。インターネットブラウザ「Safari」のURL欄に「flashair/」と入力すると、ブラウザにFlashAirのSDカード内の情報が表示されます。環境やブラウザによってはURL入力欄に「http://flashair/」もしくは「http://192.168.0.1/」と入力する必要があるかもしれません。

FlashAirのSD端子側は常に通常のSDHCメモリーカードとして動作しており、SDカードにファイルを保存したり読み込んだりすることが出来、その情報を無線LAN側に提供し続けることが可能です。(最新のデータを閲覧するにはファイルの再読み込みが必要です。ブラウザのキャッシュをクリアしないと情報が更新されない場合もあります。)
なお、セキュリティの観点からパスワードを変更しておく必要があります。SDカードに書き込んだファイルを他人が閲覧することも出来てしまうからです。パスワードの設定はFlashAirToolで行います。パソコンにFlashAirカードを接続し、FlashAirのSDメモリーカード内の「FLASHAIR.EXE」を実行するとFlashAirToolがインストールされます。あるいはブラウザからも設定できます。詳しくは付属の取扱説明書に書かれています。)
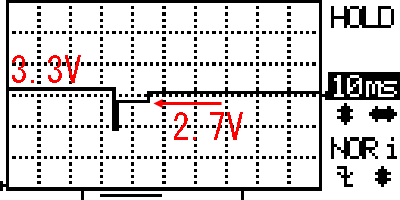
FlashAirの電源電圧が2.7Vを下回ると無線LAN機能が使えなくなります。例えば私のテスターの電流計をVCCへ挿入しただけでも3.3V電源の電圧降下が発生してFlashAirの無線LANが不安定になりました。また、無線LANの起動中にSDHCメモリーカードにアクセスすると多くの電流が必要となって無線LANが起動しない場合もありました。FlashAirへの電源供給は、とてもシビアですのでオシロスコープなどでSDカードスロット端子部の電圧を確認し、無線LANの電源投入の瞬間以外は常時3.0V以上となるように必要な供給量(常時120mAを消費するので200mAくらいは必要と思います)を確保した上でコンデンサなどを追加しておくと良いでしょう。

なお、無線LAN機能が使えない状態であってもSDHCメモリーカードとしては動作する場合が多いので、メモリーにアクセスできているからと言って電流が足りているとは判断できません。
iPhone/iPod touchで無線LANとの接続が不安定になった場合は、FlashAirとiPhoneの両方を再起動すると安定します。iPhoneの電源を長押しして「赤色」の電源オフのスイッチをスライドさせて電源を切って、再度、電源ボタンを押して再起動してください。なお、私の保有するPanasonic製のパソコンでは発生していませんので、iOS 6.0の不具合と思われます。
以上の説明からお分かりいただいていると思いますが、FlashAirに情報を書き込むだけで、他の機器から閲覧できるようになります。したがって、ArduinoはFlashAirに通常のSDカードと同様に情報を書き込めばよいのです。
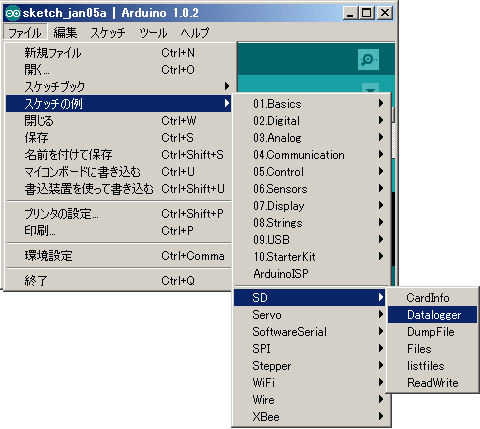
ここで、SDカードに情報を書き込むためのサンプルスケッチについて説明しますので、Arduino IDEから以下の「Datalogger」を呼び出してください。

開いたスケッチ(ソースリストは)およそ以下のようになっています。SDカードのライブラリへアクセスする部分は赤字で記載しています。なお、最後の方のdelayが無いとSDライブラリが応答しなくなる場合があります。必要に応じて追記してください。
| スケッチ(ソースリスト) | 解説
| #include <SD.h> | 標準SDカードライブラリをインポートします。
| const int chipSelect = 4; | 変数chipSelectにSDカードのCS端子への接続ポートを代入します。 | Arduino EthernetやWireless SD Shieldは4です。10も多いです。 void setup(){ | Arduinoの電源投入時やリセットされた時の処理内容です。
| Serial.begin(9600); | 動作確認用にシリアル通信を9600baudで開始します。
| while (!Serial); | Leonardoではシリアルの起動に時間がかかるので、それを待ちます。
| Serial.print("Initializing SD card..."); | 動作確認用の表示
| if (!SD.begin(chipSelect)) { | 変数chipSelectに代入されたCS端子を使ってSDカードを開始します。
| Serial.println("Card failed, or not present"); | カードにアクセスできなかった場合の表示(カード無しなど)
| return; | setupを終了します。以降、何も動作しなくなります。
| } |
| Serial.println("card initialized."); | SDカードの開始が成功した時の表示
| } |
| void loop(){ | Arduinoのsetup()実行後に繰り返し実行される処理内容です。
| String dataString = ""; | SDカードへテキスト出力用の変数
| for (int analogPin = 0; analogPin < 3; analogPin++) { | Arduinoのアナログ入力Analog0〜2に対しての繰り返し処理
| int sensor = analogRead(analogPin); | analogPinで指定されたアナログ入力値をsensorに代入。
| dataString += String(sensor); | sensor値を文字列に変換してdataStringに追記。
| if (analogPin < 2) dataString += ","; | Analog0とAnalog1の文字列dataStringの後にカンマを追記。
| } |
| File dataFile = SD.open("DATALOG.CSV", FILE_WRITE); | SDへのファイル「datalog.csv」を書き込みオープン
| if (dataFile) { | SDのオープンが成功した時の処理
| dataFile.println(dataString); | 文字列dataStringをSDへ書き込み
| dataFile.close(); | ファイルのクローズ
| Serial.println(dataString); | 動作確認用の表示
| } else { | SDのオープンが失敗した時の処理
| Serial.println("error opening DATALOG.CSV"); | 失敗の表示
| } |
| delay(1000); | 次々にSDにアクセスしてライブラリがロックしてしまうのを防止
| } |
| |
ArduinoからFlashAirのSDメモリーカードへ保存するファイルをHTML書式で書けば、FlashAirをHTTPサーバとして利用することが出来ます。既に、ブラウザで表示していることから、あえて説明しなくても分かると思いますが、どちらかと言うとこの機能を使うためにFlashAirを使おうとしている人も多いと思うので説明いたします。

まず、ファイル名ですが大文字アルファベット8字以下+拡張子3文字以下にする必要がありますので、例えば「DATA.HTM」のようにします。ディレクトリなどは予めパソコンに接続して作成しておく必要があります。また、ファイルの書き込みオープンでFILE_WRITEを指定した場合、ファイルの末尾に追記することになるので、HTMLファイルのように上書き保存したい場合は、ファイルのオープン後に「seek(0);」を実行してファイルポインタを先頭に持ってきておく必要があります。作成したサンプルアプリは下記もしくは「FlashAir_html.zip」からもダウンロードできますので参考にしてください。
|
#include <SD.h> const int chipSelect = 4; void setup(){ Serial.begin(9600); while (!Serial); Serial.print("Initializing SD card..."); if (!SD.begin(chipSelect)) { Serial.println("Card failed, or not present"); return; } Serial.println("card initialized."); } void loop(){ int sensor[3]; for (int analogPin = 0; analogPin < 3; analogPin++) { sensor[analogPin] = analogRead(analogPin); } // HTML output for FlashAir File htmlFile = SD.open("DATA.HTM", FILE_WRITE); if (htmlFile) { htmlFile.seek(0); htmlFile.println("<!DOCTYPE HTML>"); htmlFile.println("<html>"); htmlFile.println("<meta http-equiv=\"refresh\" content=\"10\">"); for (int analogPin = 0; analogPin < 3; analogPin++) { htmlFile.print("analog input "); htmlFile.print(analogPin); htmlFile.print(" is "); htmlFile.print(sensor[analogPin]); htmlFile.println("<br />"); } htmlFile.println("</html>"); htmlFile.close(); } else { Serial.println("error opening DATA.HTM"); } delay(10000); } |
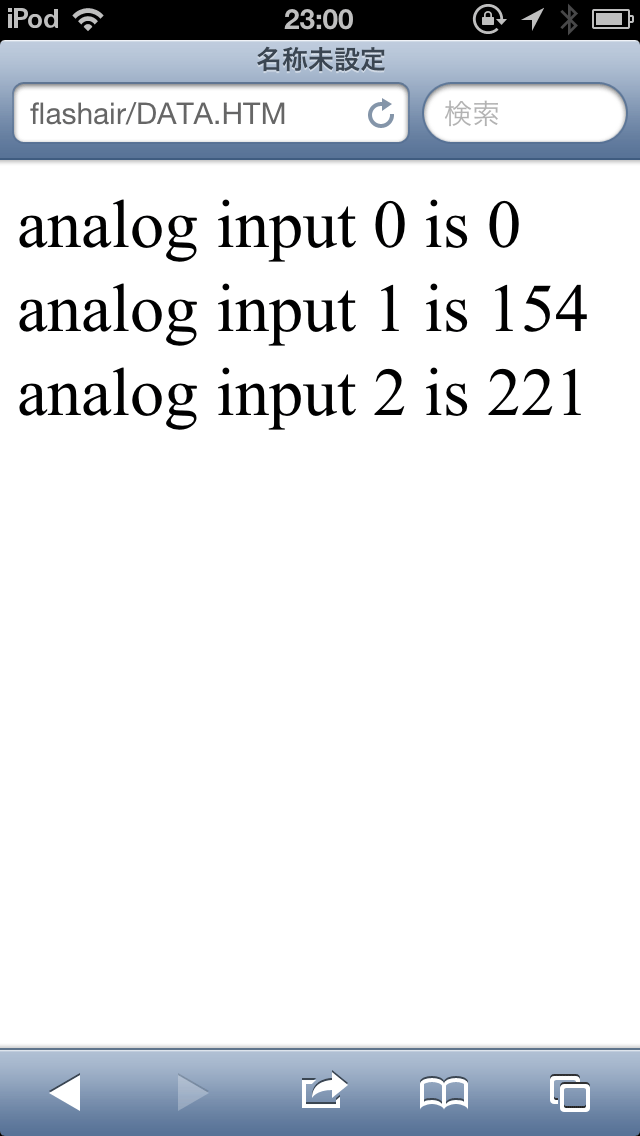
パソコンのIEやiPhone等のブラウザSafariからURL入力欄に「flashair/DATA.HTM」と入力するとHTMLコンテンツを表示することが出来ます。機器やブラウザによってはURL入力欄に「http://flashair/DATA.HTM」もしくは「http://192.168.0.1/DATA.HTM」と入力します。