
Arduino + Wireless SD Shield (XBee Shield) + adafruit LCD Shield

このページではArduino用液晶としてadafruit LCD ShieldやDFROBOT社LCD Keypad Shield、秋月電子のLCDモジュールの比較紹介、簡単な使用方法や接続方法、日本語カタカナ表示方法、XBeeとのI2Cインタフェースによる接続方法などの説明を行います。なお、DFROBOT LCD Keypad Shieldは2013年12月から秋月電子にて取り扱いが始まりました。
細部の違いは後から書きますが、まずは、それぞれの特長の違いについて、まとめてみました。品名をクリックすると、当該シールドまたはモジュールの当ページ内の説明にジャンプします。
| 品名 | 文字数 | 液晶接続 | キーパッド | 形態 | 参考価格 | 備考
| adafruit | RGB LCD Shield Kit 16×2
| I2C接続
| I2C接続
| キット
| 2495円 | switch science 2ピンだけで制御可能なI2C
| adafruit | LCD Shield Kit 16×2
| I2C接続
| I2C接続
| キット
| 1995円 | switch science Blue & White 表示の廉価版
| DF ROBOT | LCD Keypad Shield 16×2
| 日立 | HD44780 アナログ
| 完成品
| 1980円 | amazon 品質はあまり良くありません
| SUNLIKE | SSC1602BSLB 16×2
| 日立 | HD44780 なし
| キット
| 700円 | 秋月電子 ジャンパーワイヤーで接続
| SUNLIKE | SSC1602BS-B 16×2
| 日立HD44780
| なし
| キット
| 500円 | 秋月電子 バックライトなしの廉価版
| Vatronix | TG12864B-02WWBV (128x64)
| 8bit
| なし
| キット
| 1400円 | 秋月電子 グラフィック表示
| Xiamen | AQM0802A-RN-GBW 8×2
| I2C接続
| なし
| キット
| 320円 | 秋月電子 変換基板つきは600円
| |
お奨めはadafruit製の廉価版です。廉価版といってもバックライトの色が変えられないこと以外は同等性能です。どちらもキット販売なのでハンダ付けが必要です。
ハンダ付けが苦手な方には DF ROBOT社のものが良いでしょう。ただし、液晶、基板ともに品質があまり良くありません。
Arduino以外にも色々なマイコンに接続したいということであれば、秋月で売られているSUNLIKE製の液晶が品質も高くて良いと思います。こちらはArduino用ShieldではありませんのでジャンパーワイヤーでArduinoに接続する必要があります。
adafruit社は、若手女性エンジニア Ladyadaさん(本名 Limor Friedさん)が起業したことで知名度が高まりつつあるホビー向け電子工作部品メーカーです。
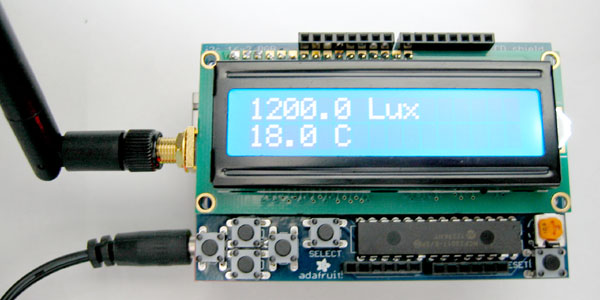
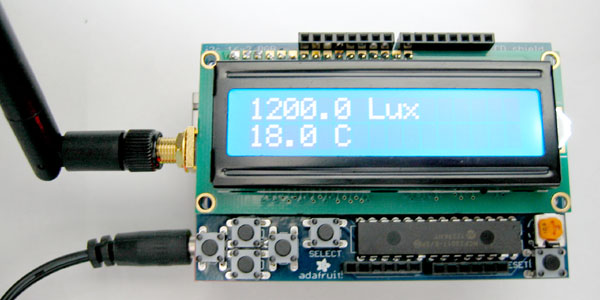
同社の adafruit LCD Shieldは、I2Cで接続可能な液晶+キーパッドシールドです。最低でも6本のポートを占有してしまう日立HD44780接続に比べて、2本のポートで液晶とキーパッドの接続を実現することが出来るのでArduinoの少ないポートを有効に活用することができます。さらに、RGBバックライトによってバックライト色を変えることも可能で表現力を高めることが出来ます。

液晶モジュール、IC、スイッチ、コネクタ等と基板のパーツキットで売られており、製作には半田付けが必要です。また、製作後は可変抵抗器(右下)でコントラストを調整しなければ何も表示されない場合があります。
液晶やキーパッドの制御には専用のライブラリを使用しますが、液晶を制御する命令にArduino標準との互換性が保たれているので、標準のスケッチのごく一部(宣言部分)を変更するだけで対応することが出来ます。
| Arduino標準 LCD ライブラリ | adafruit LCD ライブラリ
| #include <LiquidCrystal.h>
| #include <Wire.h> | #include <Adafruit_MCP23017.h> #include <Adafruit_RGBLCDShield.h> LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
| Adafruit_RGBLCDShield lcd = Adafruit_RGBLCDShield();
| |
|
#include <Wire.h> #include <Adafruit_MCP23017.h> #include <Adafruit_RGBLCDShield.h> Adafruit_RGBLCDShield lcd = Adafruit_RGBLCDShield(); void setup() { lcd.begin(16, 2); lcd.print("hello, world!"); } void loop() { lcd.setCursor(0, 1); lcd.print(millis()/1000); } |
DF ROBOT社は中国のホビー向け電子工作部品メーカーです。手間のかかる手作業のハンダ付け商品が格安で売られています。社名のとおりロボット向けの独自商品を開発しており、同社のLCD Keypad Shieldにも多くの電源出力ピンが実装されています。国内では Amazonで売られています(2013年12月から秋月でも取り扱いを開始しました)。また、XBeeを実装できる Arduino Leonardo互換機(こちら)も出していますが、まだ個人輸入しなければ手に入りません(2012年12月現在)。

液晶シールドの見た目は adafruitのものとほとんど変わりません。重さは5gほど軽くなっています。しかし、液晶の表示速度やコントラストが低く、安かろう悪かろうといった印象を受けます。
一方、手作業でしか付けられない部品がそれなりに多い商品にも関わらず、キットではなく完成品で売られています。完成品ということで、動作することが確認できているという点では安心です。
但し、そのハンダ付けの品質がボクが入手したものは粗悪でした。コネクタが始めから曲がっていて、戻してもハンダ付けの段階で並びも高さもガタガタでした。半固定抵抗やピンヘッダの樹脂が解けていたり、フラックスも大量に残っていたり、表面実装のLED(PWR)は写真でも分かるほど斜めに実装されています。こういった中国製のまんま品質(日本や米国などの外資メーカーが品質を管理していないという意味)ではありますが、「実験用で自分でハンダ付けしても変わらないだろう」と割り切れば、この値段では絶対に手に入らない価値ある商品です。あるいは、ハンダ付けの上手い作業者が製作したものに当たれば、これ以上のお奨め商品は無いと言えるかもしれません。
液晶はArduino標準ライブラリで制御します。日立HD44780なので液晶用に6本のデジタルポート(D4〜D9)とキーパッド用1本のアナログポート(A0)を占有してしまいます。また、液晶のR/W端子はGNDに接続されていますので、あまり使わないと思いますが、液晶の動作状態や表示状態を確認することが出来ません。(Arduino標準ライブラリではR/W端子もサポートしているようですが、標準のサンプルスケッチでも使用していません。)
| Arduino標準LCDサンプルスケッチ | DF ROBOT用スケッチ
| LiquidCrystal lcd(12, 11, 5, 4, 3, 2);
| LiquidCrystal lcd( 8, 9, 4, 5, 6, 7);
| |
|
#include <LiquidCrystal.h> LiquidCrystal lcd( 8, 9, 4, 5, 6, 7); void setup() { lcd.begin(16, 2); lcd.print("hello, world!"); } void loop() { lcd.setCursor(0, 1); lcd.print(millis()/1000); } |
DF ROBOT の keypadを Adafruit LCDと同様の関数で呼び出せる互換ライブラリを作成しました。ダウンロードして使っていただくことが出来ます。ただし、抵抗分割した電圧値をADCに入力する方法につき、キー接点の経年劣化で徐々に誤作動が増加してしまいます。押し方の工夫もしくはソフト側でのチャタリング除去などが必要です。
keypadライブラリ使用方法
下記からファイルをダウンロードしてZIP圧縮を展開します。
- ダウンロード
展開したフォルダ内の下記のファイルをArduino IDEをインストールしているlibraries/LiquidCrystalフォルダ内のものと置き換えます。
- ファイル
- LiquidCrystal.h
- LiquidCrystal.cpp
- 場所(例)
C:\arduino\libraries\LiquidCrystal
サンプルスケッチはlibraries/examples/HelloWorld内の下記のファイルを置き換えます。
- ファイル
- HelloWorld.ino
- 場所(例)
- C:\arduino\libraries\LiquidCrystal\examples\HelloWorld
|
#include LiquidCrystal lcd(8, 9, 4, 5, 6, 7); void setup() { Serial.begin(9600); lcd.begin(16, 2); int time = millis(); lcd.print("Hello, world!"); time = millis() - time; Serial.print("Took "); Serial.print(time); Serial.println(" ms"); } void loop() { lcd.setCursor(0, 1); lcd.print(millis()/1000); uint8_t buttons = lcd.readButtons(); if (buttons) { lcd.clear(); lcd.setCursor(0,0); if (buttons & BUTTON_UP) { lcd.print("UP "); } if (buttons & BUTTON_DOWN) { lcd.print("DOWN "); } if (buttons & BUTTON_LEFT) { lcd.print("LEFT "); } if (buttons & BUTTON_RIGHT) { lcd.print("RIGHT "); } if (buttons & BUTTON_SELECT) { lcd.print("SELECT "); } } } |
始めに動かした時に、シールド左上にある可変抵抗器で液晶のコントラスト調整を行います。調整しなければ何も表示されない場合があります。壊れているのかと疑う前に、必ず、可変抵抗をゆっくり回しながら確認してください。(可変抵抗のほんの一部の区間でしか液晶に文字が表示されません。)
もしボクのサイトにご支援をいただけるようでしたら、下記のアフィリエイトから購入していただければありがたいです。DF ROBOT社への供給元の製品と思われる拡張端子を省略した新品1700円の商品もあります。(供給元かどうかは未確認です。)
液晶の違うタイプも個人輸入で手に入れてみました。ハンダ付けは良好でピンもまっすぐでした。こちらは当たり品だと思います。注文時に「ハンダ付けの品質の良いものを提供して下さい」と連絡しておくと良いでしょう。

電子工作を趣味にしている方なら、だれもが知っている(!?)秋月電子のキャラクタ液晶です。応答速度やコントラストが高く、大変、品質の良い定番商品です。バックライトなしでも下図のような見易さで、省エネ機器にはかかせません。

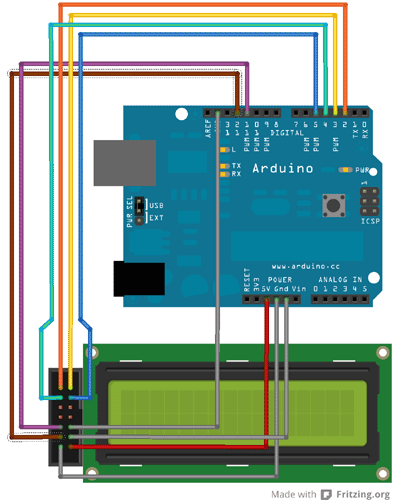
接続方法は下図のようにArduinoのデジタルポート(D2〜D5とD11〜D12)を使用します。液晶の裏面から配線する場合は配線を誤りやすいので注意が必要です。また液晶のコントラスト調整の3番ピンをArduinoのGNDに接続していますが、表示が濃すぎる場合は抵抗による調整が必要です。(液晶のピン番号は図の赤い5Vラインが接続されているのが1番ピン、その左が2番ピン、1番ピンのすぐ上が3番ピンです。)

この接続でArduino標準ライブラリ「LiquidCrystal」に含まれるサンプルスケッチが「そのまま」動作します。まずは、定番の「HelloWorld」で動作確認してみると良いでしょう。
Arduino言語に慣れていない方のためにサンプルスケッチ Hello World のソースリストの内容を解説しておきます。サンプルスケッチは、Arduino IDEの「ファイル」メニューから「スケッチの例」→「LiquidCrystal」→「HelloWorld」と選択すると開きます。各コマンドの内容を下表で説明します。
| スケッチ(ソースリスト) | 解説
| #include <LiquidCrystal.h> | 標準LCD制御ライブラリをインポートします。
| LiquidCrystal lcd(12, 11, 5, 4, 3, 2); | 指定したデジタルポートを使った液晶オブジェクトlcdを生成します。
| void setup() { | Arduinoの電源投入時やリセットされた時の処理内容です。
| lcd.begin(16, 2); | 液晶表示を開始します。液晶のサイズは16文字×2行です。
| lcd.print("hello, world!"); | 「hello world」を表示します。
| } |
| void loop() { | Arduinoのsetup()実行後に繰り返し実行される処理内容です。
| lcd.setCursor(0, 1); | 液晶の表示位置を2行目の先頭に移動します。
| lcd.print(millis()/1000); | ミリ秒を1000で割った「秒数」を表示します。
| } |
| |
Arduinoに接続した液晶にカタカナ表示を行うには文字コードUTF-8をASCIIコード(正確にはASCIIではなく日本独自の文字コード仕様です)に変換する必要があります。下記はその変換を行うためのスケッチです。
このutf_del_uni関数にUTF-8の文字列変数を渡すと変数の内容がASCIIコードに変換されて書き換わります。ここでは変数textに文字列を入れています。
#include <LiquidCrystal.h>
LiquidCrystal lcd( 8, 9, 4, 5, 6, 7); // DF ROBOT用
void setup(){
lcd.begin(16, 2);
char text[]="ボクニモワカル Arduino";
utf_del_uni(text);
lcd.print(text);
}
void loop(){
}
void utf_del_uni(char *s){
byte i=0;
byte j=0;
while(s[i]!='\0'){
if((byte)s[i]==0xEF){
if((byte)s[i+1]==0xBE) s[i+2] += 0x40;
i+=2;
}
s[j]=s[i];
i++;
j++;
}
s[j]='\0';
}
|
Arduinoのスケッチ用の文字コードは必ずUTF-8にします。例えば、秀丸エディタを使用して「ファイル」メニューから「エンコードの種類」に「Unicode(UTF-8)」を選択して保存します。
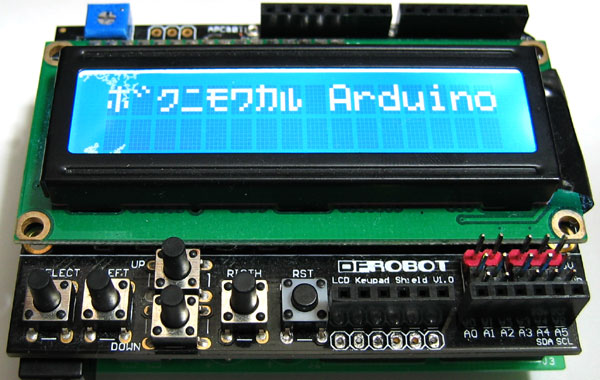
このサンプルの表示例は下図のようになります。ここではDF ROBOT製の液晶を使用しましたが、文字コードの変換部分は市販されているほとんどのキャラクタ液晶で共通であり、本ページで紹介している全ての液晶でこの変換関数utf_del_uniを使用することが出来ます。
さらっと書きましたが実はこれは凄いことです。世界中で売られている多くのキャラクタ液晶に日立製作所が設計したICの互換品が使われ、カタカナのフォントを含む日本独自の文字コード体系が用いられているということなのです。(当然ながら日本語以外の多くの文字はASCIIコード体系です。)

この写真を撮影した時に気になったのは、液晶の左上と左下に模様があることです。購入時から気にはなっていました。最初は模様の範囲が狭くて文字の部分からは離れていたのですが、1年以上をかけて徐々に大きくなり、とうとう文字にかぶってしまいました。(おそらく製造時に)何らかの薬品が残留して徐々に浸食しているのだと思います。人体に有害な成分の可能性もありますが、液晶ガラス内に止まっているので見た目以外には問題ないと思います。
グラフィック液晶はドットが一面に隙間なく配置されていてグラフィック表示が可能な液晶です。ライブラリ「MGLCD」の使用で文字も表示することが出来ます。
写真は秋月で販売されているグラフィック液晶TG12864Bです。反転表示のため描画したドットが点灯します。表示領域が66.52×33.24mmとArduinoが覆い隠されるくらいの大きさです。さらに大き目(72×42mm)で高品質な液晶のSUNLIKE SG12864ASLBもあります。

これらグラフィック液晶用のライブラリ「MGLCD」は「京都しなぷすのハード製作記」の「ArudinoでグラフィックLCDを動かす(SG12864ASLB-GB編)」で配布されています。
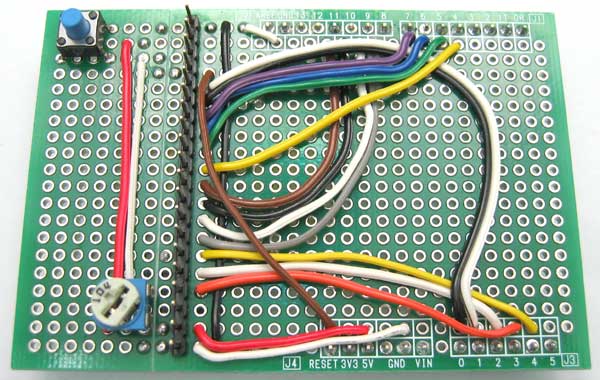
それでは製作例です。回路図は前記サイトで配布されているので、そのまま使用します。本ページではArduinoシールド用のユニバーサル基板を用い、また配線を目立たなくするように液晶とシールド基板の間に配線を行いました。下図は製作中の基板の表面です。この上に液晶を載せます。

配線の時に留意しなければならないのは、液晶と基板とが接触する部分が存在することです。接触部分に配線が通らないようにコードの長さや引き回しに注意します。
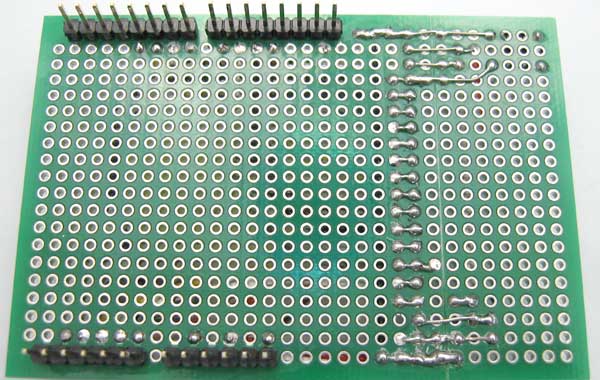
下図は裏面です。液晶ピンからの配線出しと、コントラスト調整用の可変抵抗、リセットボタンを配線しました。しかし、一つ、不具合があります。これだとArduino側のリセット信号がかからなくなります。スイッチとArduinoとの間に小信号用ダイオードを使用することで不具合を直すことが出来ます。

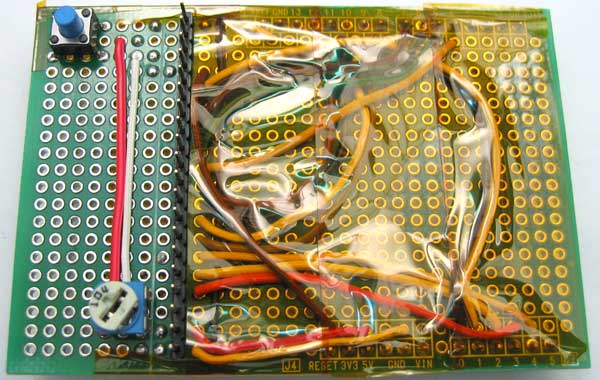
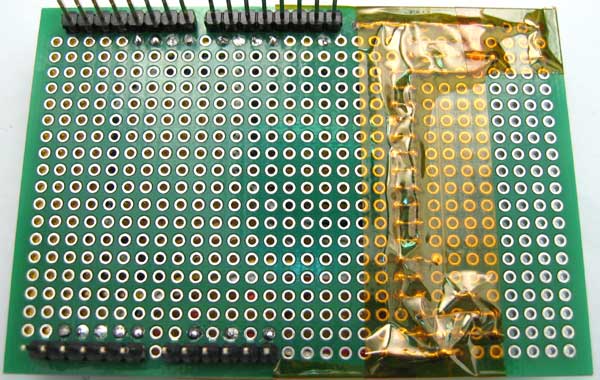
配線が終わったら耐熱テープで保護します。


最後に回路に誤りが無いかどうかを十分に確認してから、液晶を半田付けし、接着します。下図のシールド基板の左側に少しだけ液晶保持のリブが見えるので、ここに多めの接着剤を塗布してがっちりと接着しました。

とにかく小さい液晶を使いたい場合は秋月電子で売られているI2C接続の小型液晶モジュールが便利です。I2C接続なので信号線は2本だけです。Arduinoの+3.3V、GND、Analog 4、Analog 5の4本の配線で動作します。しかし、これらのピンピッチが特殊な1.5mmピッチとなっており、通常の2.54mmピッチに変換するには同じ秋月電子で売られている専用のピッチ変換基板が必要です。液晶と変換基板のセットで600円で購入することが出来ます。Arduinoとを接続する際も、予め変換基板にピンソケット1×5ピンを変換基板に半田付けしておけば、ブレッドボード用ワイヤージャンパーで配線することが出来ます。

ところで、表示可能な文字数が少なく価格も高いのにこの液晶が欲しいという方は、いったいどのような人なのかを考えてみました。きっと、とても小さくしたい理由や目的、そしてそれなりの技術力がある方が購入されるのではないかと思います。

この液晶を動かすにあたり、データによるコントラスト設定が必須です。このコントラストを設定しないと何も表示されません。ストロベリーリナックスで無償で配布されている本液晶用のArduinoライブラリを使用すれば、比較的、簡単に設定することが出来ますが、設定とコンパイルと確認の作業を何度も繰り返すことになります。ライブラリを使用せずに自分のプログラムで表示コントラストを設定する場合は、IS=1の拡張設定モードにて設定します。設定値は5ビット64段階です。レジスタがPower Set 2ビット(0x54〜0x57)とContrast set 4ビット(0x70〜0x7F)とに分かれており、Power Setの方が上位桁となります(下記の赤文字部分)。
また、秋月の説明書には起動時の9ステップの設定手順が書かれていましたが、ボクの実験では秋月のステップ1、9の2つを省略し、以下のような手順で表示を行いました。ステップ3も省略することが出来ますが少しだけ消費電流を下げる役割をになっています。
void setup(){
byte data[2];
i2c_init();
data[0]=0x00; data[1]=0x39; i2c_write(0x7C,data,2); // ステップ2
data[0]=0x00; data[1]=0x11; i2c_write(0x7C,data,2); // ステップ3
data[0]=0x00; data[1]=0x70; i2c_write(0x7C,data,2); // ステップ4 0x70〜7F
data[0]=0x00; data[1]=0x56; i2c_write(0x7C,data,2); // ステップ5 0x54〜57
data[0]=0x00; data[1]=0x6C; i2c_write(0x7C,data,2); // ステップ6
delay(200);
data[0]=0x00; data[1]=0x38; i2c_write(0x7C,data,2); // ステップ7
data[0]=0x00; data[1]=0x0C; i2c_write(0x7C,data,2); // ステップ8
}
void loop(){
char s[]="ボクニモワカル XBee ZB";
i2c_lcd_print(s);
while(1);
}
|
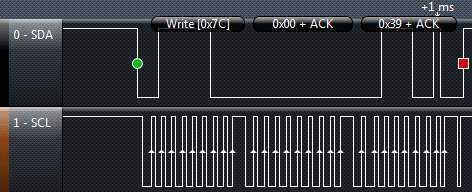
下図はArduino用に作成したI2C通信インタフェース用スケッチの出力信号波形です。SDAがデータ、SCLがクロックです。SCLのうち少し長めのパルスはACK用です。長くしたのは見易さのためで、等間隔でもかまいません。この少し長いパルスの区間に、ArduinoはSDAにHレベルを出力して液晶側のACK応答を確認します。図のSDAのACK区間にHレベルが表示されないのは液晶が正しくACKを応答してLレベルに引き込んでいるためです。

Arduino以外の応用としては、XBeeモジュールと直結して超小型LCD表示端末のようなものも製作することが出来ます。親機はPCにXBee USBエクスプローラとCoordinatorに設定したXBeeモジュールを使用し、試作サンプルのソフトをCygwin上で実行します。あとは辛抱強く2分30秒待ってください。感動もひとしおです。詳しくは「XBee ZigBee I2Cインタフェース接続 超小型LCD 表示デバイスの製作方法」を参照してください。
